AIでスクショからHTML生成「Screenshot to Code」を使ってみた感想とかかったコスト

今日Twitter(X)で話題になっていた、ウェブページのスクリーンショットを送るとHTMLコードを生成してくれるAIツール「Screenshot to Code」を使ってみました。CSSは、Tailwind CSSを当てているようです。利用するAIはGPT-4 Vision(画像解析ができるGPT-4)、ページ内のダミー画像も生成したいなら追加でDALL-E 3を使います。
使い方
GithubにあるScreenshot to Codeのページの情報を元にローカルにセットアップする方法と、開発者がホストしてくれてる環境に手持ちのOpenAI keyを入れて使う2種類の方法があります。
後者の方が簡単なので、Screenshot to Codeがホストされてる環境でお試しすることにしました。
ホスト環境を使う場合の事前準備
- API keys - OpenAI APIから、GPT-4が使えるOpenAI API keyを入手
- Billing overview - OpenAI APIで、API利用料金(Credit balance)としていくらか課金しておく
※ミニマム課金額は5ドルです
Wikipediaページを生成してみた
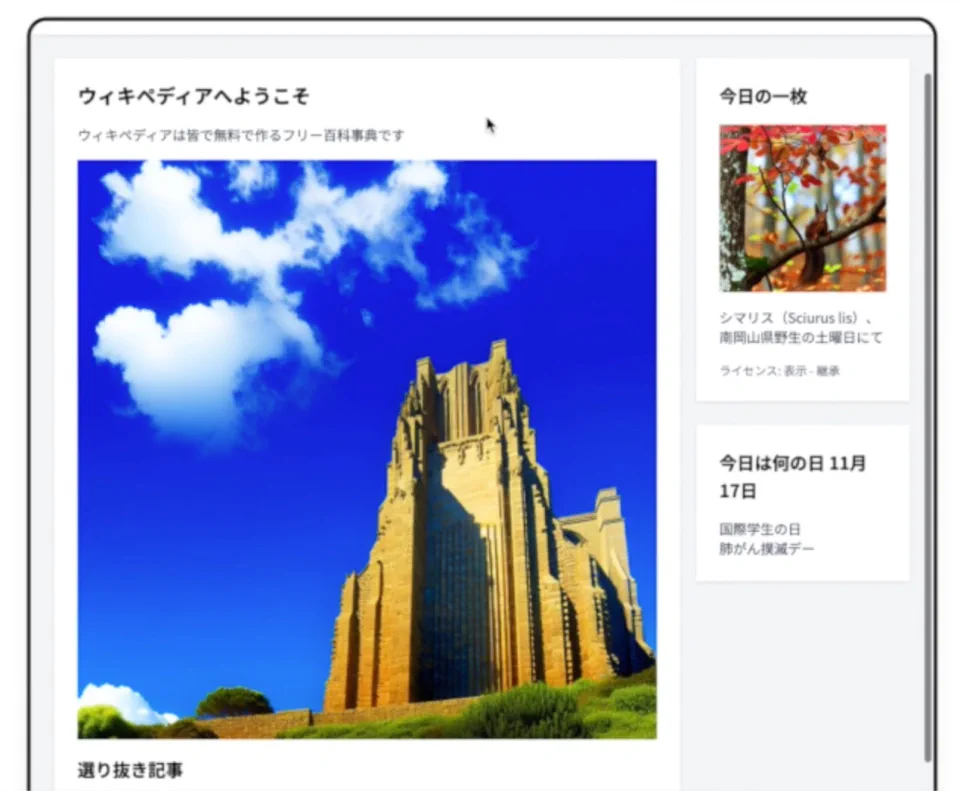
準備完了したので、日本語版Wikipediaのトップページを投げて生成してもらいました。

投げてから生成完了まで、ノーカット50秒の動画です。あっちゅうまです。
生成されたコードはこちらです。
See the Pen Screenshot to Code by kaori kotobuki (@kaori-kotobuki) on CodePen.

感想
生成スピードの速さ、日本語の読み取り、ページの大まかな構造を反映したそれっぽいHTMLコードが生成できているところには驚きつつも、現時点ではイマイチかなと思う部分もありました。
- Tailwind CSSを当てているだけらしく、スタイルはとてもプレーン
- ヘッダー部分の要素は再現できているが、ヒーローイメージ(球体とウィキペディアへようこその文字辺り)とその両肩にあるツール(メインページ・ノート・ソースを閲覧 など)はスキップされてしまった
- 建築の写真は画像のサイズも配置も違ってるのでもうちょい頑張ってほしい
- 今日の一枚エリアにあるニホンリスの説明がなぜかシマリスになっていた
- アップロードできる画像サイズに制限があり、縦長のページ全体の再現は難しかった
とはいえ現時点での精度で侮っちゃダメで、数週間もしたらもっと精緻なHTMLコード作れるようになっていそうです。コードはオープンソースで提供されているので、これをカスタムしていけばHTMLのたたき台生成として使えるようになるかもしれません。
かかったコスト
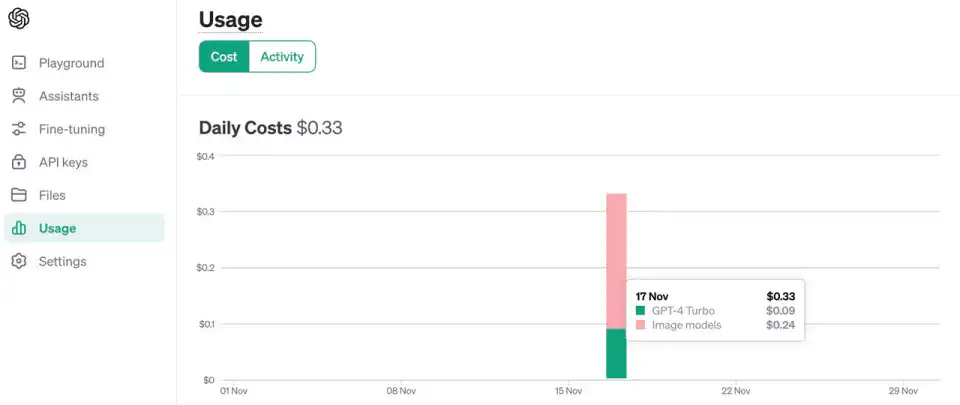
2回試してかかったコストはこちらです。

GPT-4 Turboに$0.09、Image models(DALL-E)に$0.24、合計で$0.33でした。
ダミーイメージ生成をナシにして、GPT-4のコストだけにすると1回あたり$0.045なので7円弱です。激安でした。


