私のブログは重いのか?新しくなったGoogle PageSpeed Insightsで検証してみた
仕事柄もあり、いろんなブログパーツの実験上になっている我がブログ。 Google PageSpeed Insightsも新しくなったことだし、検証と最適化をできるかぎり頑張ってみよう。ということで、まずは検証してみました。
先に結論を言うと、指摘はありがたいが、対処方法がシステム管理でなくサーバ管理者クラスじゃないと対応できなそうな項目ばかりで凹んでる。
使ってるブログパーツとかアドオン
ざっとこんなところです。
- Google Analytics
- Google Adsense
- Zenback
- AddThis
- Google plus コメント
- disqus
- trackfeed
- qlook アクセス解析
- Facebook ※Zenbackとは別に追加している
- Pocket ※Zenbackとは別に追加している
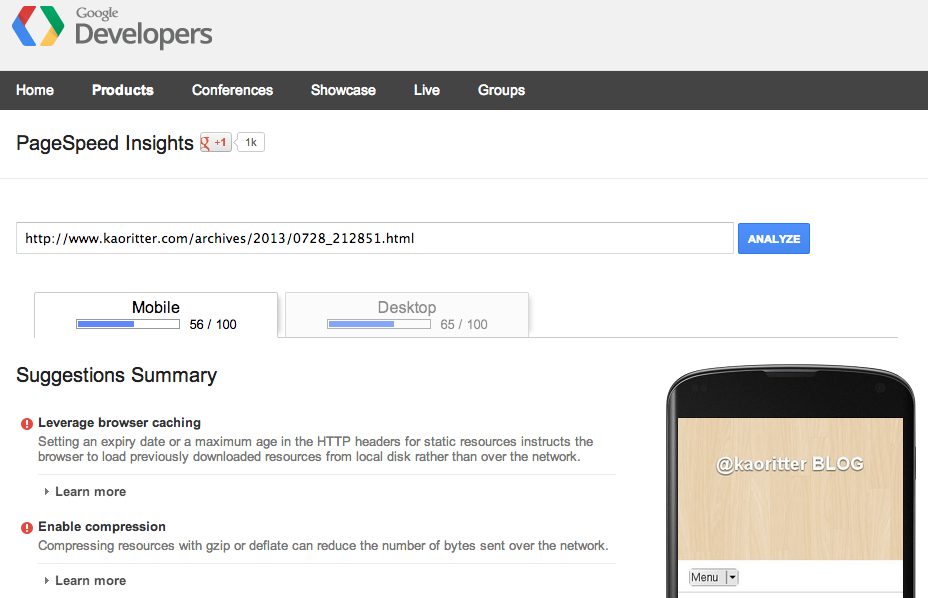
画面

スコア
私のブログは、パソコンから見てもモバイルから観ても同じソースコードで横幅に合わせて表示されるレスポンシブデザインになっています。
肝心のスコアは、
- モバイル 56/100
- デスクトップ 65/100
とのこと。
レスポンシブデザインのためデスクトップとモバイルで指摘ポイントは全く同じ。 スコアが違うのは、ポイントごとの加点が両者で違うためと思われます。 下記3点の指摘ポイントのうち3つめの項目のみモバイルではレッドカード、パソコンではイエローカード扱いだったのが、推測の理由。
このスコアが高いのか低いのかは不明。他サイトでのスコアと比較してみる必要あり。
指摘された内容
さて、指摘された内容は以下のとおりです。
1. Enable compression
つまり「もうちょっと圧縮できるんじゃないの?」ポイント。 minifyというよりも、gzipしたら?という指摘のようです。
対象はほとんどが外部モジュールやサービス(記事に引用しているニコ動のプレイヤーも含む)のJSへの指摘。どうにもならん。
強いて言うなら、自分のブログのhtmlやcssはこちらでgzipできる余地があるのかも。プラグインとか必要なのだろうか。要調査。
2. Leverage browser caching
「もうちょっとブラウザキャッシュを活用しなさいよ」ポイント。
指摘対象はほとんど自分のブログの画像ファイルたち。キャッシュ期限を明記されていない、とのご指摘。他には、外部サービスの画像やjsのキャッシュ期限が短いよという指摘。
この件、どうやって解決するかは下のページに書いてあるらしい。 Leverage Browser Caching - PageSpeed Insights -- Google Developers 読んでみたところ、HTTPレスポンスヘッダーに明記するので、ApacheとかnginxとかWebサーバ側で設定することらしい。
それってつまりFTPから先しか触ってない私には対応できないということでしょうか。
3. Eliminate external render-blocking Javascript and CSS in above-the-fold content
「ファーストビューにあって、レンダリングをブロックするようなJSやCSSは取っ払え」ポイント。
ここでは、外部サービスに対する指摘はなし。自サイトのCSS3つを何とかしなさいということだけでした。
やったー!自分とこのCSSだけならやっと自分で何とか出来そうだー!
とおもいきや、以外と対応めんどくさそう。「Optimize CSS Delivery - PageSpeed Insights -- Google Developers」ページ内のアドバイスを読むと、以下の様なことを言っているようだ。
- 最初から使わない分までCSSのスタイルを読み込むのはよそう
- つまり、headで最初に読み込むのはページのファーストビューで使うスタイルだけにして、他のスタイルはHTMLのロードが全部終わってから読みこむようにしよう
- InlineにCSS書いてくと冗長だからやめよう
という話でした。
指摘のページを読むと、「Google's optimization tools can help you remove blocking resources from the above-the-fold content automatically.」と書いてある。Googleの最適化ツールがファーストビューで使われてるスタイルだけ抜き出して教えてくれる、と期待して良いのだろうか。
まとめ
外部サービスへの指摘は、思ったより少なかった。
一方、個人でレンサバ借りてる程度のサイト管理者では手に負えない指摘項目が多いようです。※わたしの技術知識不足による偏見かもしれないので、ご指摘いただけるとうれしいです。
最後の指摘項目のGoogle optimization toolsはそのうち使って検証してみます。
ねむい。

